 Quand on sait qu’en France, le mobile représente 30% de la navigation web et que nous passons plus d’1h par jour à naviguer dessus (contre 3h40 sur ordinateur), nous ne pouvons pas nier que les mobiles sont en train de révolutionner nos modes de navigation web. Certes, cette part de la navigation sur tablette et smartphone est moins importante en France que pour certains autres pays mais son ascension ne cesse néanmoins de se confirmer passant de 22% en octobre 2015 à 34% en mars 2017.
Quand on sait qu’en France, le mobile représente 30% de la navigation web et que nous passons plus d’1h par jour à naviguer dessus (contre 3h40 sur ordinateur), nous ne pouvons pas nier que les mobiles sont en train de révolutionner nos modes de navigation web. Certes, cette part de la navigation sur tablette et smartphone est moins importante en France que pour certains autres pays mais son ascension ne cesse néanmoins de se confirmer passant de 22% en octobre 2015 à 34% en mars 2017.
C’est pour répondre aux attentes des internautes en terme d’expérience utilisateur que le format AMP est né.
Peut-être ce mot ne vous est-il pas encore familier ou que vous vous demandiez si un tel format est bon pour améliorer votre visibilité. Si tel est le cas, cet article est pour vous.
Qu’est-ce que l’AMP ?
Ce sont les initiales du terme anglais Accelerated Mobile Pages qui désigne le projet AMP lancé en 2015 à l’initiative de Google visant à optimiser les sites web mobiles.
En lançant ce projet open-source, le géant de Moutain View a voulu rester compétitif face aux « Apple News » et aux « Instant Articles » de Facebook.
Toujours dans son objectif d’apporter la meilleure expérience aux utilisateurs, il souhaitait proposer un contenu sur mobile beaucoup plus rapide en évitant les temps de chargement inutiles. Concrètement, le moteur de recherche s’engage à accélérer le temps de chargement des pages web sur mobile.
Initialement, seules les actualités de Google News étaient mises en avant par l’AMP. Dorénavant, il concerne toutes les pages web optimisées sur les résultats de recherche.
Ces pages, optimisées pour un affichage mobile, sont référencées uniquement sur mobile. Google ne vous proposera pas d’accéder à une page AMP sur desktop sauf si vous installez certaines extensions.
L’utilisation de l’AMP
Aujourd’hui, sur Google on compte déjà 600 millions Accelerated Mobile Pages.
58% des pages Google affichant des actualités le font désormais avec des formats AMP
Depuis septembre 2016, Bing propose un format AMP via son application mobile sur iOS et Android. Les pages optimisées sont repérables avec un icône « éclair » similaire à celui sur Google. Pour le moment, la version mobile du moteur de recherche n’est pas concernée par le support AMP, mais peut-être bientôt ?
Côté médias, certains ont déjà rejoint le projet de Google comme Twitter, Pinterest, WordPress…en proposant à leurs utilisateurs d’accéder à la version AMP des sites qu’ils consultent via leur plateforme.
On peut se demander si d’autres moteurs de recherche ou d’autres médias vont prochainement adopter ce format sur leur application ou sur leur site version mobile.
Les avantages de l’AMP
1. Il diminue le temps de chargement
Les pages AMP sont accessibles uniquement depuis les SERP de Google car elles sont stockées en cache sur ses propres serveurs. De plus, ce format supprime les codes JavaScript des pages web.
Une page AMP mobilise moins de bande passante en consommant 10 fois moins de données mobiles.
Pour ces raisons, l’affichage du contenu est réduit voir quasi instantané. D’après Google, il faut moins d’une seconde pour charger une page optimisée AMP et selon les déclarations de son concurrent Bing, « en moyenne, le chargement d’une page AMP est 80% plus rapide qu’une page non-AMP ».
Les propos de Rudy Galfi (responsable produit du projet AMP de Google) confirment cela : le temps moyen de chargement d’une page est de 22 secondes alors qu’il est réduit à 0,7 secondes pour une page AMP.
2. Il améliore l’expérience utilisateur
Selon Webetsolutions, 40% des internautes quittent une page si elle met plus de 3 secondes à charger.
C’est pour répondre à cette problématique que Google a décidé de créer l’AMP et ainsi améliorer l’expérience utilisateur.
En trouvant rapidement l’information recherchée, l’internaute aura envie de continuer sa navigation sur le site web. Avec une expérience utilisateur améliorée, l’AMP satisfait les millions de mobinautes qui effectuent des recherches.
3. Il permet d’améliorer votre visibilité
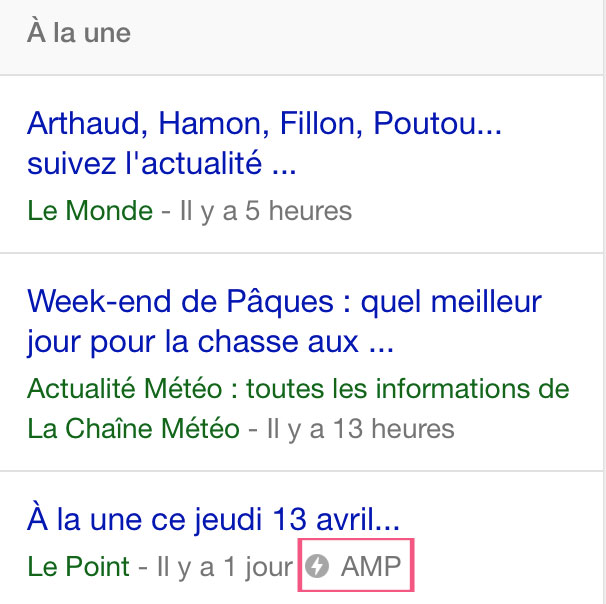
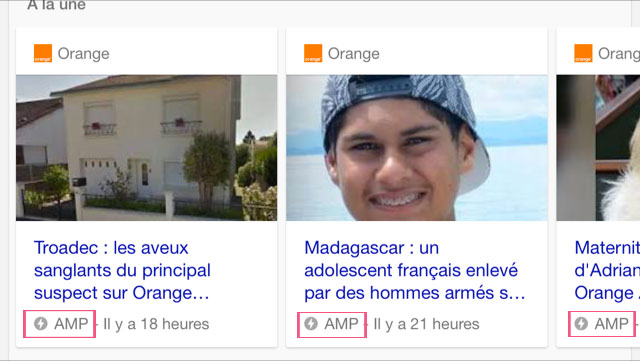
Dans les résultats de recherche, les pages AMP bénéficient d’une visibilité accrue grâce à un petit éclair et à son acronyme qui sont facilement reconnaissables.

De plus, une page AMP présentant une actualité peut apparaître dans le carrousel News situé tout en haut sur les pages des résultats de recherche.

4. Il incite au clic
Une page bien visible dans les SERP de Google qui a en plus l’avantage d’avoir un temps de chargement optimisé incite les internautes à cliquer sur ces sites en priorité.
L’AMP impacte donc le taux de clic.
Selon le vice-président et spécialiste SEO de Condé Nast (grand groupe de presse américain), le CTR d’une page AMP augmente de 2% comparé à une qui n’est pas adoptée à ce format.
5. Il améliore votre conversion
Un temps de chargement réduit favorise la conversion de vos visiteurs. En effet, selon les déclarations de Frenchweb, une diminution de 0,7 secondes du temps moyen de chargement des pages du site d’Etam a permis une hausse de 20% du taux de conversion.
6. Il favorise le positionnement
Officiellement, l’AMP n’a pas d’impact direct sur votre positionnement dans les résultats de recherche. Mais indirectement, oui. Voyons pourquoi.
En favorisant le clic, une page AMP sera privilégiée par Google en lui accordant un meilleur positionnement qu’une page qui est moins cliquée. En effet, selon le patron de Condé Nast une page qui adopte le format AMP améliore de 5,6% son positionnement dans le classement de Google.
Le moteur de recherche américain favorise le positionnement des pages AMP car en ayant un temps de chargement réduit (à condition de proposer un contenu pertinent bien sûr), l’internaute aura tendance à continuer sa navigation sur le site.
Il faut savoir que les pages AMP se positionnent sur la première page des résultats de Google. Bien entendu, le fait d’adopter le format AMP n’est pas suffisant pour optimiser votre référencement global. Mais ce format peut y contribuer sur mobile.
Dois-je passer mon site au format AMP ?
Attention, ce n’est pas parce que l’AMP présente de nombreux avantages qu’il faille vous engouffrer sans réfléchir dans cette voie. En effet, quand ce format est sorti, on nous promettait une révolution imminente en nous indiquant que si nous ne changions pas immédiatement pour ce format, c'était la fin des haricots. 2 ans après, les professionnels du web restent assez mitigés face à ce format imposé par Google, ses résultats et son avenir.
De plus, les sites qui formatent leurs pages avec l'AMP ne voient pas une amélioration soudaine de leur référencement.
Déjà, la question subsiste sur la propriété des contenus qui pour rappel sont codés en HTML AMP (un format de Google) et hébergés sur les serveurs de Google.
Ensuite, ne soyons pas dupes. Le seul objectif du géant américain est bien de monétiser davantage ses solutions. Actuellement, aucune pub Adwords ne s’affiche au dessus des résultats AMP. Or, si actuellement ce format est gratuit, il peut contenir de la publicité dont Google ne dégage aucun revenu. Pour combien de temps ?
Enfin, il est difficilement concevable de réaliser tout son site dans ce langage puisque l'AMP supprime tout code JavaScript pour accélérer le temps de chargement d'une page pour les utilisateurs de mobiles. Ce qui signifie que pour les utilisateurs desktop, l’expérience risquerait d’être beaucoup moins agréable.
Mais comme bien souvent en matière de référencement naturel, nous n’avons pas réellement d’autre choix que de suivre les recommandations de Google si l’on souhaite améliorer sa visibilité sur son moteur de recherche.
Comment rendre son site web AMP ?
D’après le site de Google dédié au projet, voici quelques conseils pour créer une page AMP.
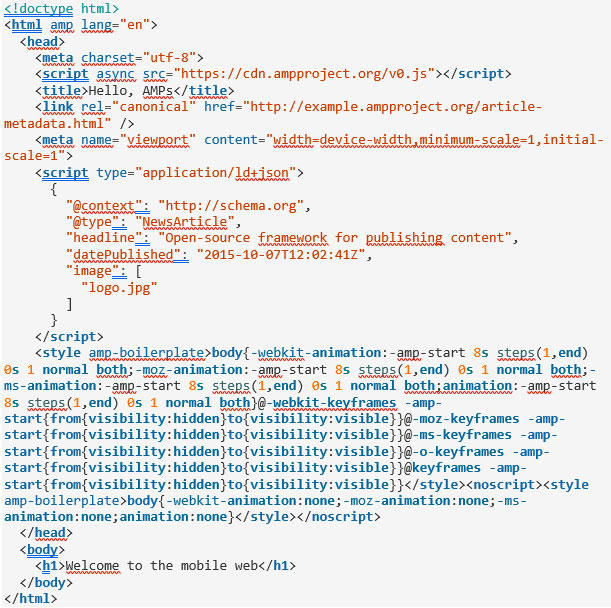
1. Créer une page html en version AMP
Vous devez copier/coller le code ci-dessous dans chaque page html de votre site. Le contenu entre les balises <body> doit être remplacé par le vôtre.

2. Pour insérer une image
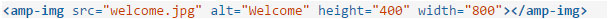
Lors de l’insertion de vos images, utilisez la balise <amp-img> au lieu de <img>. Voici un exemple :

3. Modifier le style css
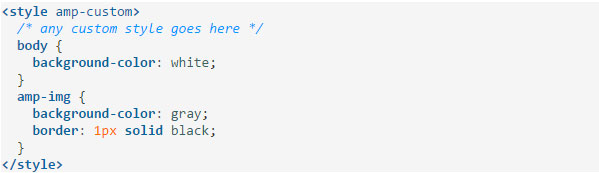
Vous devez utiliser la balise <style amp-custom> et indiquer une taille pour chaque élément. Dans l’exemple suivant, toutes les images ont une bordure d’un pixel.

4. Aperçu et validation de votre page AMP
Après avoir suivi les conseils précédents, vous devez vous assurer de la conformité de chacune de vos pages web AMP.
Ouvrez chaque page en local dans votre navigateur puis ajoutez à chaque url « #developement =1 ». Ensuite, corrigez les éventuelles erreurs avec la console Chrome DevTools console.
5. Préparer votre page AMP
Dans certains cas, il est utile d’avoir deux versions (AMP et non AMP) pour certaines pages de votre site et de les lier entre elles en le spécifiant dans l’en-tête de vos pages.
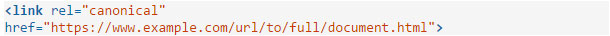
Pour cela, vous devez ajouter le code suivant sur votre page non AMP :

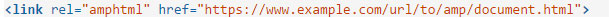
et ce code suivant sur la version AMP :

Si vous avez qu’une version AMP pour votre page, dans ce cas vous devez utiliser cette balise :

6. La dernière étape : la publication
Maintenant que votre page respecte les règles de l’AMP, vous pouvez la publier sur votre site web ou sur votre blog.
Conclusion
Désormais, vous avez compris comment l’AMP impacte le trafic de vos pages web ou de vos articles de blog et vous avez toutes les clés en main pour savoir s’il est temps pour vous d’adopter ce nouveau format lancé par Google. Dans tous les cas, attendez-vous à voir ce format continuer à se développer dans les années à venir.
Si cet article a pu vous aider et que vous l'avez apprécié, n'hésitez pas à nous le faire savoir : en le partageant sur les réseaux sociaux, en vous abonnant à notre newsletter, en poursuivant votre lecture ou en contactant directement notre équipe pour vous accompagner sur l’amélioration de votre visibilité.
Sources statistiques:
